世の中には数多くの動画編集ソフトがあり、それぞれ編集機能に様々な特徴があります。
フィルターやトランジション、モーション機能などにも違いがあり、
どんな演出が可能なのかということも、ソフトによって大きく変わってきます。
この記事では、動画編集機能の中でも「モーション」を使った動画編集の方法について解説します。
今回は↓このようなプロフィールムービーでも使えそうな演出を作っていきます。

モーション機能が特に秀でたMovavi Video Suiteという編集ソフトを使って、今回は動画編集を行っていきます。↓
以下、動画解説の内容を紹介していきます。
Contents
①使用する素材(オブジェクト)を用意する
ムービーで使用する人物の画像(モーション用オブジェクト)と、その画像が流れる背景(背景用オブジェクト)を用意します。
★モーション用オブジェクト↓

★背景用オブジェクト↓

この2つの画像オブジェクトを土台としてムービーを作ってきます。
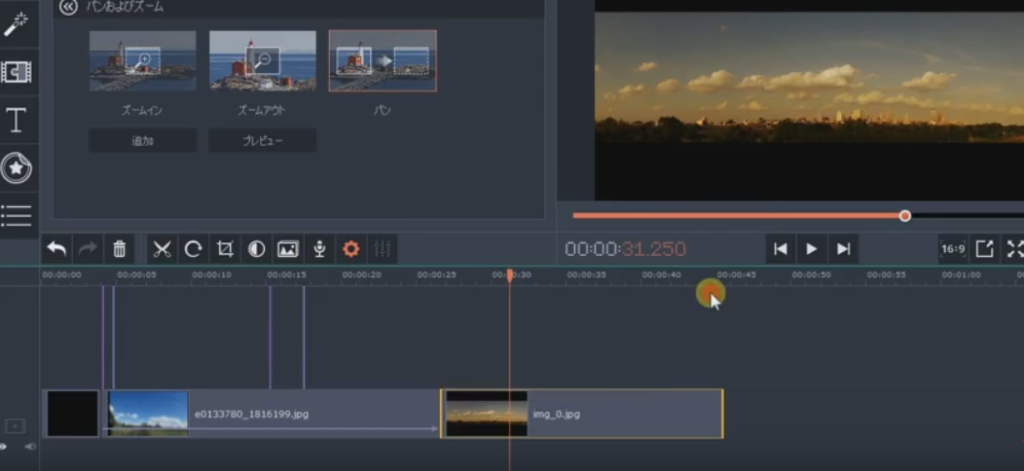
②背景のオブジェクトにパンを加える
早速背景用のオブジェクトに「パン」を付け足していきます。
パンとは、カメラ画面が横にスライドするような動きの事です。
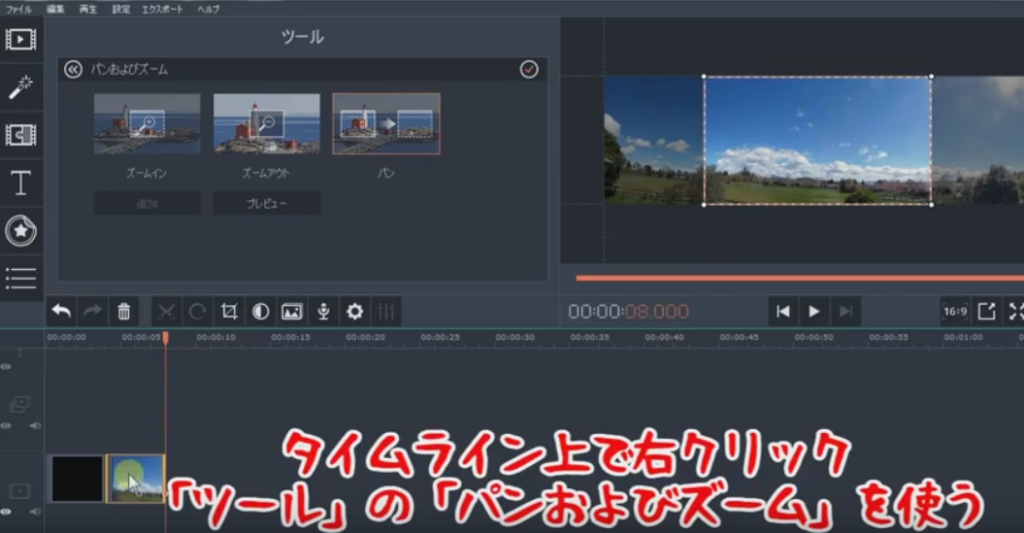
タイムライン上の背景オブジェクトを右クリック
→「ツール」→「パンおよびズーム」

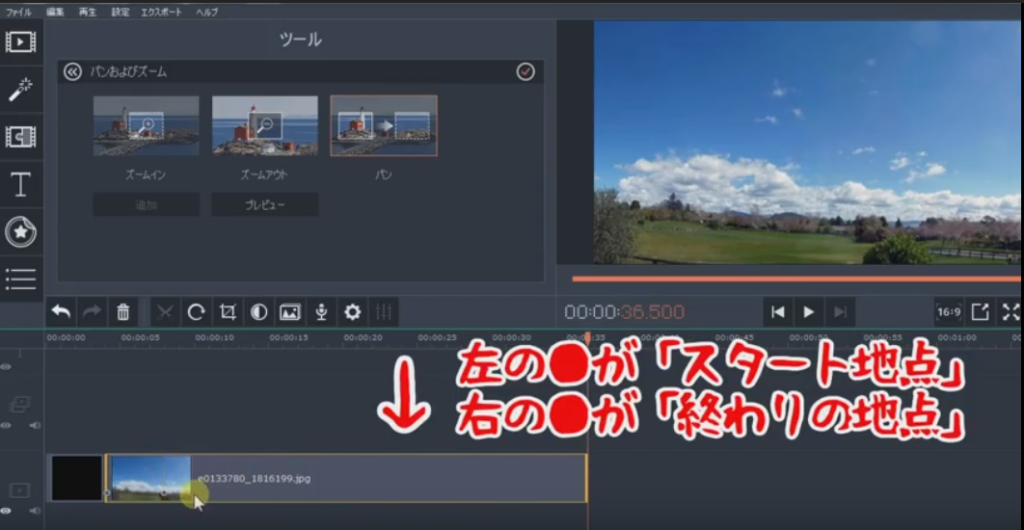
すると、オブジェクト上に●が2つできます。
左の●がパンの始まりの位置。右の●がパンの終わりの位置となります。↓

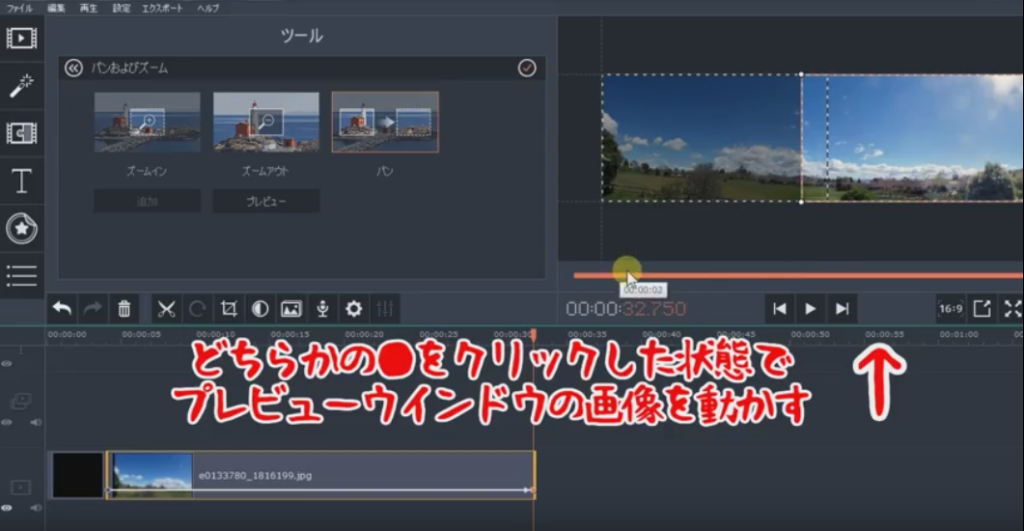
どちらかの●をクリックした状態で、プレビューウインドウの画像を動かmします。↓

これで背景が左から右へ動くようになります。
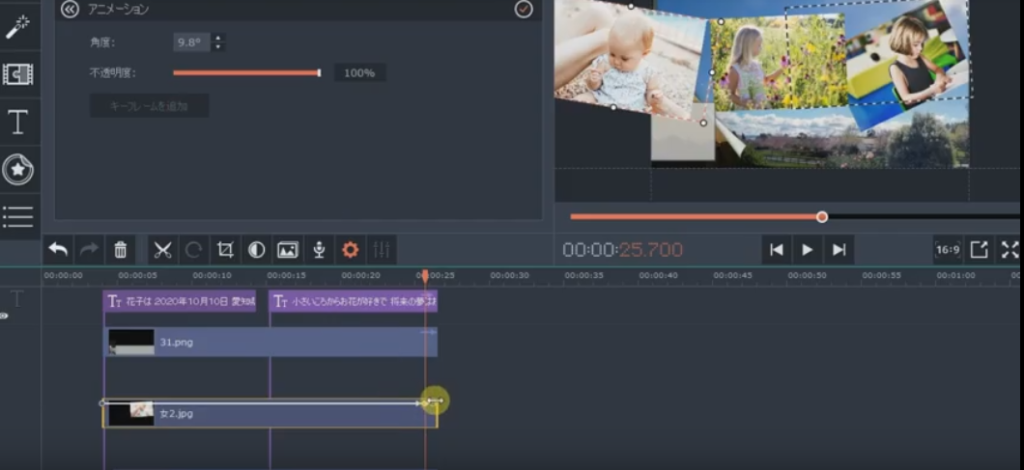
③モーション用のオブジェクトにキーフレームアニメーションを追加する
モーション用のオブジェクトに「キーフレームアニメーション」を追加していきます。
この機能はMovavi Video Editorシリーズの中のMovavi Video Editor PlusとMovavi VideoSuiteしか使うことができません。
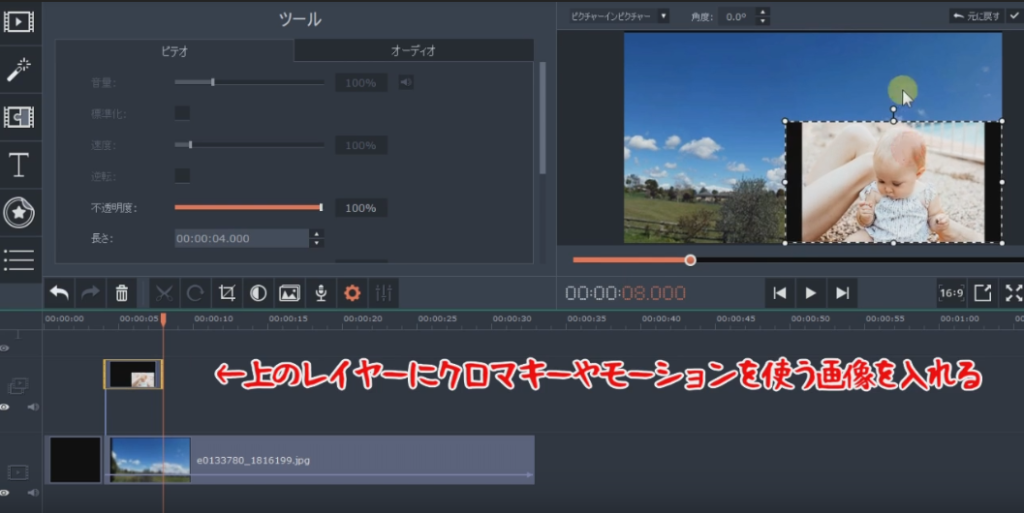
背景を入れたメインのレイヤーとは別のレイヤーにモーション用のオブジェクトを追加する。↓

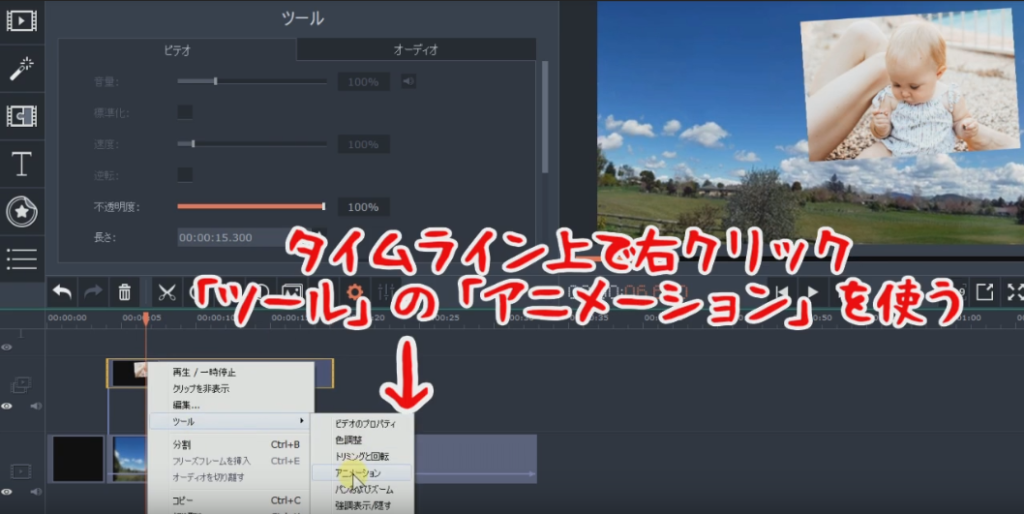
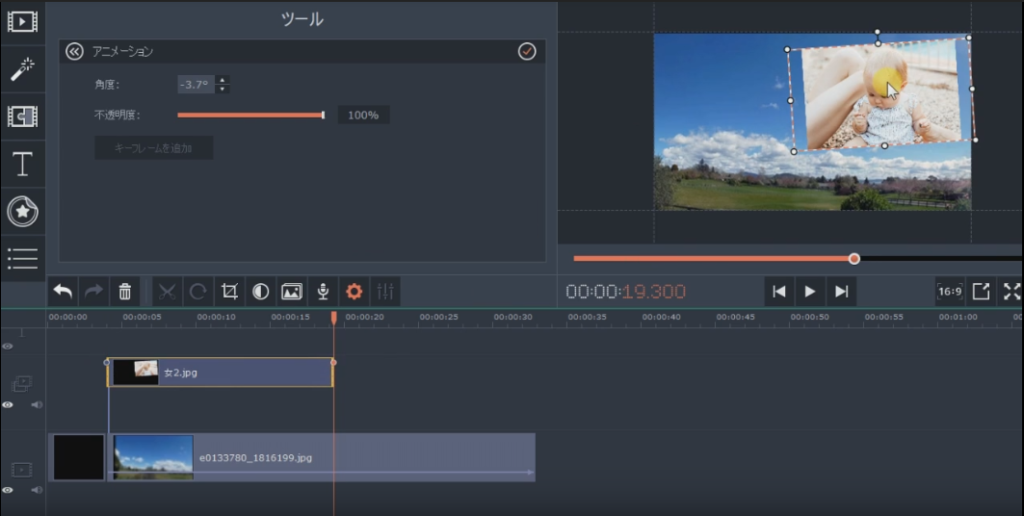
タイムライン上のオブジェクトを右クリック。「ツール」の「アニメーション」をクリックします。↓

すると先ほどの「パン」と同じように2つの●が出てきます。
こちらで始まりの位置と終わりの位置をプレビュー画面上で調整します。↓

これで背景の上を画像が流れるような演出を作り出すことができます。
■公式サイト:Movavi Video Suiteの詳細はこちら
④コメント用の枠を用意する
テキスト演出は、その動画編集ソフトによって数多くの種類がそろっています。
しかし、ソフトに搭載されたテキスト演出だけでは物足りないときは、
「コメント枠 素材」などで検索するなどして、ネット上でフリーのテキストコメント枠を拾って来ることができます。↓

注意点としては、そのコメント枠がちゃんとフリーで配布されている素材であるかどうかということです。
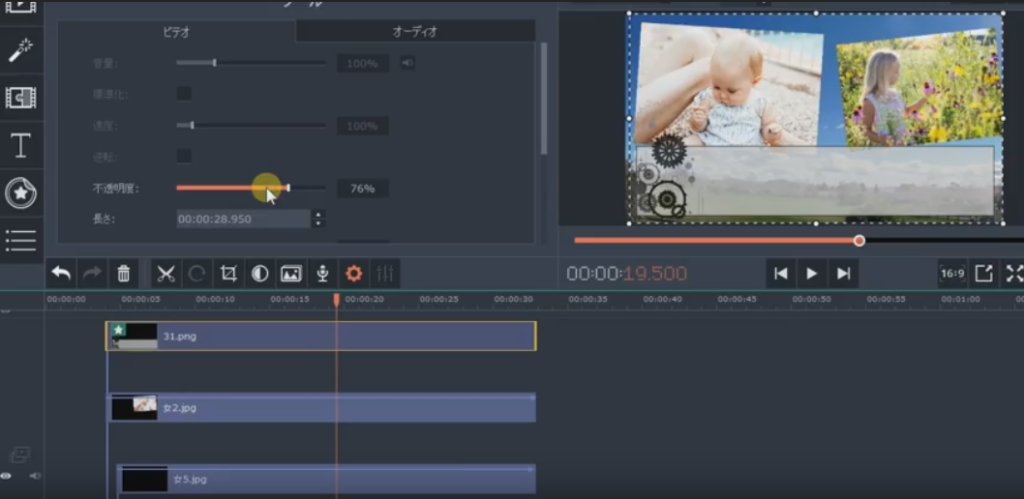
コメント枠を入手したら、今度はソフト内に入れ込んでいきます。↓

不透明度を下げることによって、コメント枠を少し透明にすることができます。
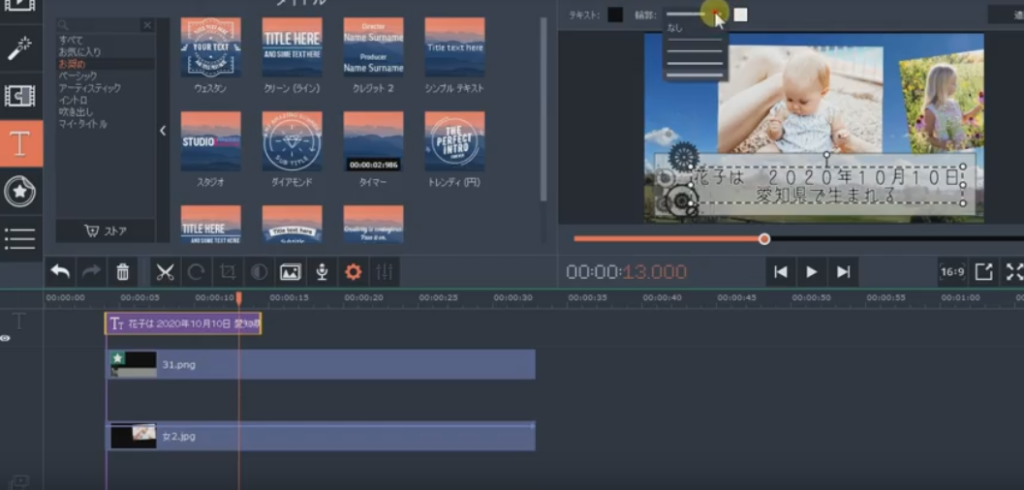
⑤テキストをコメント枠内に配置する
コメント枠を入れたら、その中にテキストを入れていきます。↓

ソフト内のテキスト機能で入力した文字を、コメント枠内に来るように配置するだけでOKです。
⑥背景の端まで流れたら次の背景を用意する
1つ目の背景が端まで流れ終わったら、今度は2枚目の背景を用意しましょう。↓

タイムライン上のメインレイヤーに、背景用のオブジェクトを配置してあげてください。↓

後は、②の「背景のオブジェクトにパンを加える」で行った編集方法で、またモーションを加えていきます。
⑦背景オブジェクトのつなぎ目にトランジションを加える
背景のオブジェクトのつなぎ目をきれいにするために、場面転換のためのエフェクト、トランジションを加えます。
トランジション参考画像↓

こうすることで、ムービーを見ているゲストがスムーズに次のシーンに目を運ぶことができるようになります。
Movavi Video Suiteでは、この記事で紹介しきれないほどのトランジションが搭載されているので
実際にソフトを触ってみて、どのようなものがあるの確認してみるといいかと思います。
■公式サイト:Movavi Video Suiteの詳細はこちら
⑧全てのオブジェクトを画面外にはけさせる
トランジションをする際に、背景以外のオブジェクトにはトランジションが反映されないため、画面がぶつ切りになって雑な印象を与えてしまいます。
そこで、背景が次の背景に移り変わる直前に、背景以外のすべてのオブジェクトにアニメーション効果を追加することで
トランジションのつなぎ目をきれいにすることができます。↓

少し手間と根気が必要になりますが、ムービー作りにこだわりたい人は、ここまですると一気にムービーのクオリティが跳ね上がります。
ぜひ頑張ってみましょう!
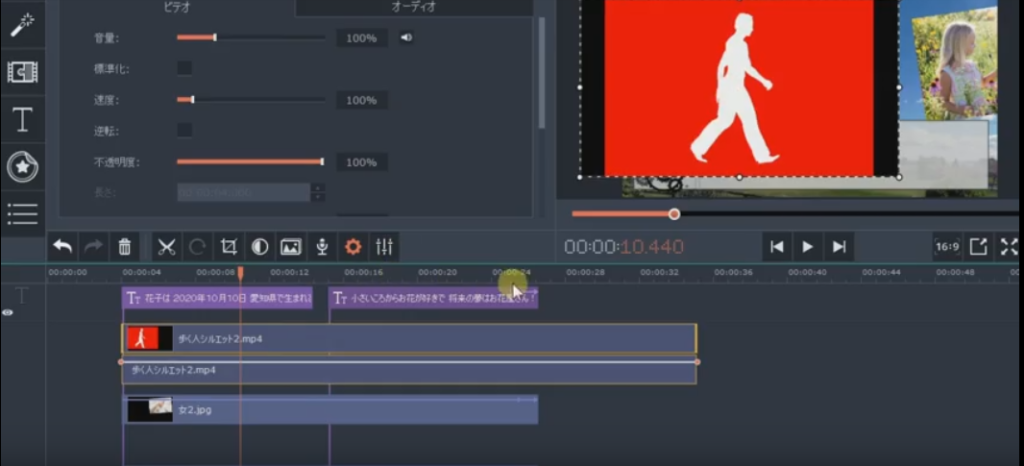
⑨人が歩くオブジェクトを入れる
好みに応じて、人が歩く素材を入れていきましょう。
今回私が使用したのは、人型のシルエットが歩くクロマキー動画素材です。↓

この場合背景が赤なので、赤色のクロマキーを指定して色を抜いていきます。
そして、プレビューウインドウで位置を調節してあげれば、生い立ちをたどっていく姿を作り出すことができます。↓

ここは別に動画ではなくても、人が歩いている姿をコマ撮りしてのせるという方法でも良いかと思います。
モーションを活用してオシャレなプロフィールムービーを作る方法まとめ
この記事では、モーションを利用したプロフィールムービーの作り方について解説していきました。
特に今回利用したMovavi Video Suiteの「キーフレームアニメーション」は、使いやすさとその性能のどれをとっても最高レベルの機能です。
これはFilmoraやPower Directorよりもはるかに秀でた性能だと私は思っています。
搭載された機能はかなり高性能なので、ウエディングムービー全般の作成には強くお勧めできるソフトの一つです。









こんにちは
私は今結婚式に向けて、プロフィールムービーを作成しようとしています。
既に動画編集ソフトとしてFilmoraを購入しています。
今回の記事でご紹介されているような、次々と流れるように写真を配置する手法はあるでしょうか。
自力で調べたり、試行錯誤したりしているのですが、中々うまくいかず・・・
厚かましいのですが、もしご存じであれば教えて頂けませんか。
halfmoon様
コメントありがとうございます。
この記事で紹介しているような動画制作方法はFilmoraでは難しいかもしれません。
私自身もやり方を考えましたが、背景を動かしつつオブジェクトを配置する手法が思い浮かびません。
お力になれず申し訳ありません。
sirakawa様
突然の質問にも関わらず、ご回答頂きありがとうございます。
やはりFilomoraでは難しいようですね。
背景を動かさず(固定背景)の中で、写真を流していくことも出来ないでしょうか。
とりあえず土台としてスライドショータイプで作り始めようかと思います。
halfmoon様
私も諸々試してみましたがFilmoraで可能なモーションには制限があり、
モーションの高度な設定になると、もうワンランク上の編集ソフトが必要になります。
お力に慣れず申し訳ありません・・・
sirakawa様
ご確認頂きありがとうございました。
お手数おかけしてしまい、申し訳ありません。
せっかく購入したFilmoraですので、
こちらのソフトでやれることを頑張って進めてみようと思います。
色々教えて頂き、ありがとうございました。
halfmoon様
わざわざコメントいただきありがとうございました。
Filmoraはモーションなどの編集に限度はありますが、エフェクトやフィルターは非常にお洒落なものが揃っているので、そのあたりを駆使していくと素晴らしいムービーが出来上がると思っています。
心温まるムービーが完成することを願っております。