ホワイトボードアニメーションが素人でも簡単にるくれるという事で大人気のソフトVideoScribe(ビデオスクライブ)。
しかしその大きな欠点の一つとして日本語テキストが使えないといものがあります。

今回は「パソコンが苦手」で「無料でやりたい」という人でもやりやすい方法を紹介するね。

VideoScribeのインストール方法はこちらの記事で解説しているので参考にしてみてください。↓
VideoScribeの詳しい使い方はこちらの記事で徹底的に解説しています。↓
VideoScribe(ビデオスクライブ)で日本語テキストを表示させる方法は3つある
VideoScribeのテキスト機能では日本語テキストを表示させることはできませんが、テキストを「画像オブジェクト」から入れ込むことで日本語テキストを表示させることができます。
その方法は主に以下の3つ。
- ペイントなどで文字を入力してJPGで保存した画像を使う(簡単)
- ネット上の無料ツールを使ってPNGで保存した画像を使う(少し簡単)
- フリーソフトをインストールしてSVGで保存した画像を使う(少し面倒)
VideoScribeで日本語テキストを表示させるための大原則は、テキストではなくこれらの画像データを使うことです。
VideoScribeで入れ込める画像にも、JPG、PNG、SVG等様々な形式があります。
- JPG・・・最もよく見る画像形式。透過機能はない。
- PNG・・・透過機能を持った画像形式。
- SVG・・・アニメーション機能にも対応した画像形式。
この記事では③フリーソフトをインストールしてSVGで保存した画像を使うという方法は解説しません。
③のやり方はアドビのイラストレーターやフォトショップ等の有料ソフトが必要です。
無料でやるならInkscapeという描画フリーソフトがありますが、初心者の人には面倒な作業が余計に発生するため割愛します。
まずは①の「ペイントなどで文字を入力してJPGで保存した画像を使う」という方法から簡単に解説します。

①VideoScribe(ビデオスクライブ)へJPGの日本語テキスト画像を入れる方法
私たちが普段から最もよく使っている画像形式は「JPG」です。
作り方は以下のようになります。
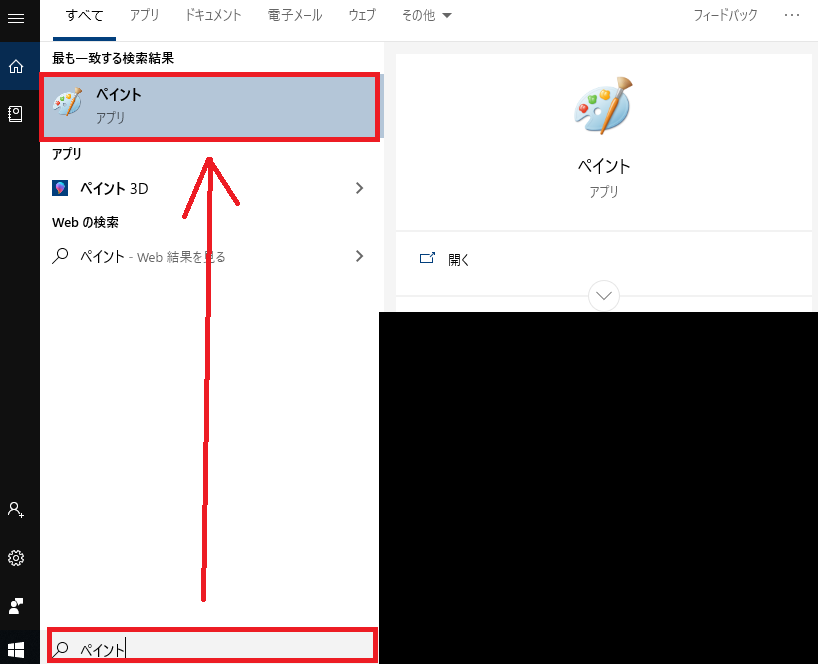
Windows環境下では標準搭載されている「ペイント」機能を使います。↓(MacOSの人は「プレビュー」で同じことができます。)

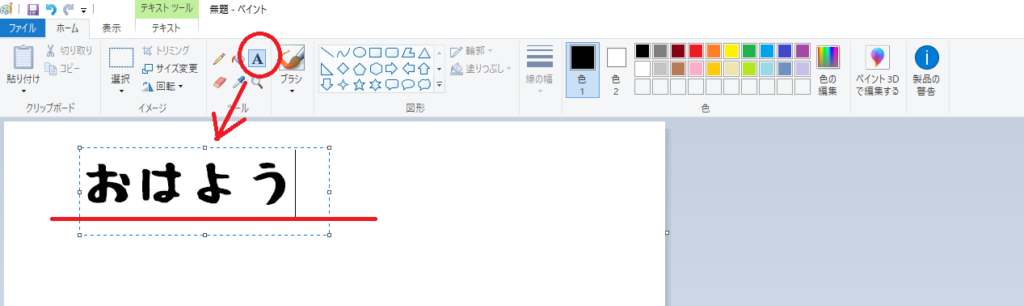
ペイントの画面が開いたら、「ホーム」の画面上部にある「A」というマークをクリックします。↓

そのまま日本語でテキストを入力します。
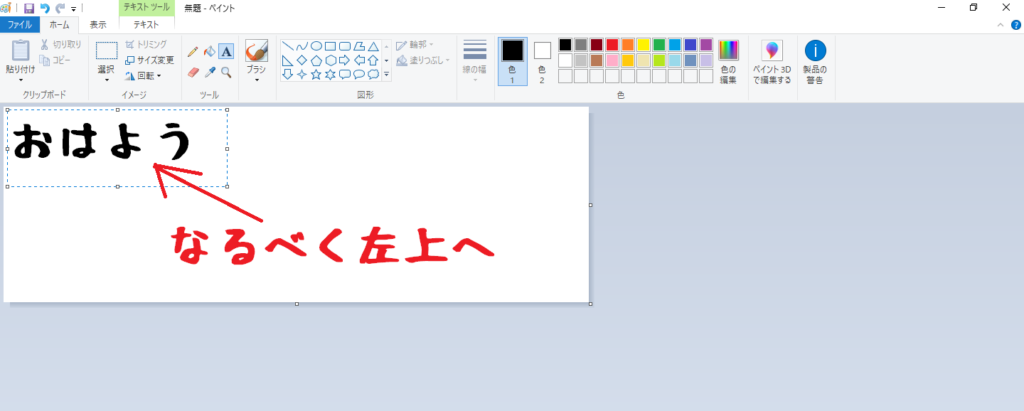
テキストはなるべく左上に詰めるように配置しましょう。↓

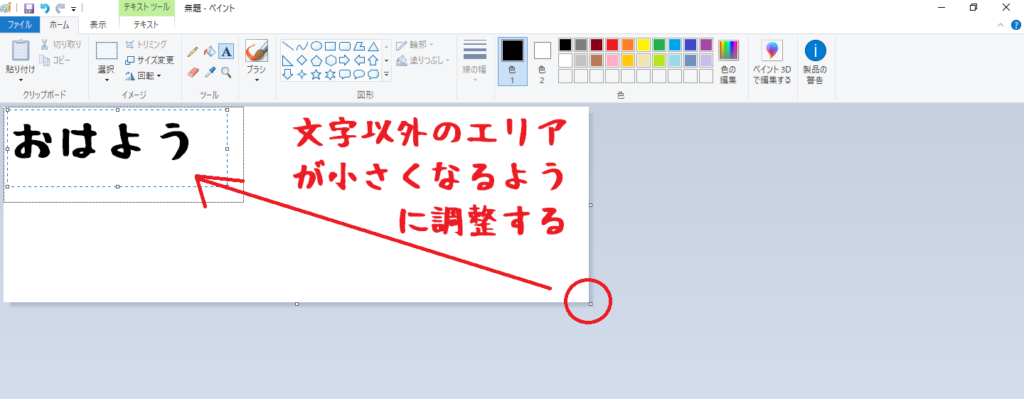
さらに、背景の白い空白部分も小さくしていきましょう。
右下隅の□のところをクリックしたまま左上にスライドさせていきます。↓

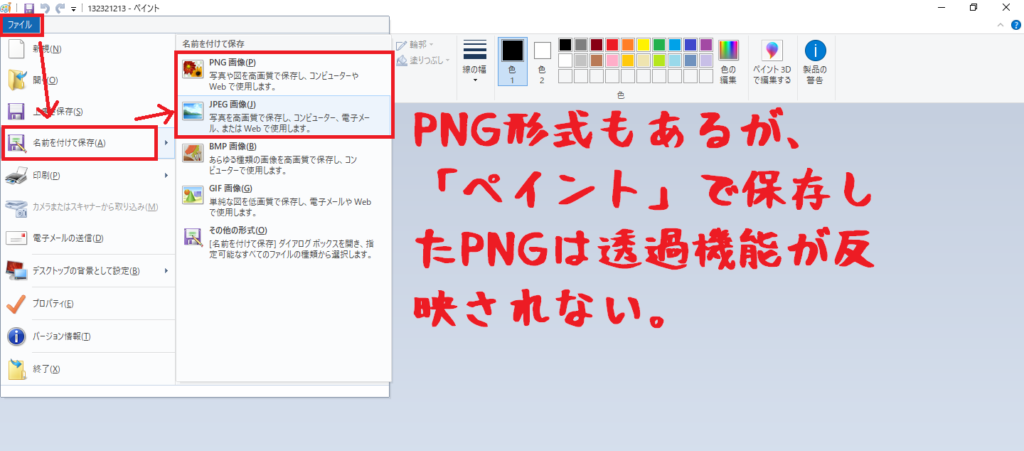
画面上部、左上の「ファイル」をクリックし、「名前を付けて保存」の項目を選択します。
ペイントで保存したPNG形式の画像は透過機能が反映されませんので、保存形式はJPGでもPNGでもどちらでもいいです。↓

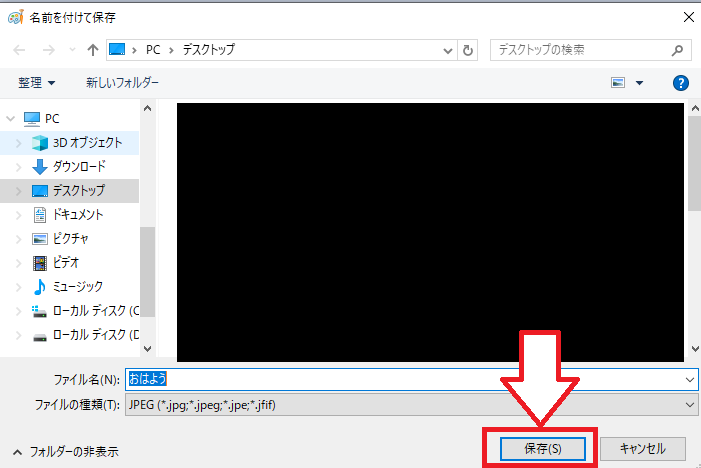
保存先を選択します。↓

このような画像を保存することができました。↓

この画像をさっそくVideoScribeに入れ込んでいきましょう。
VideoScribe編集画面上の右下にある画像オブジェクトのマークをクリック。↓
左下にある矢印マークのところをクリック。↓

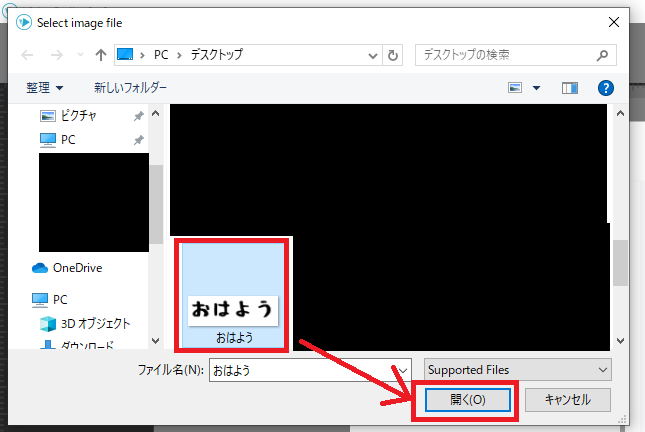
先ほど作成した日本語テキスト画像を選択します。↓

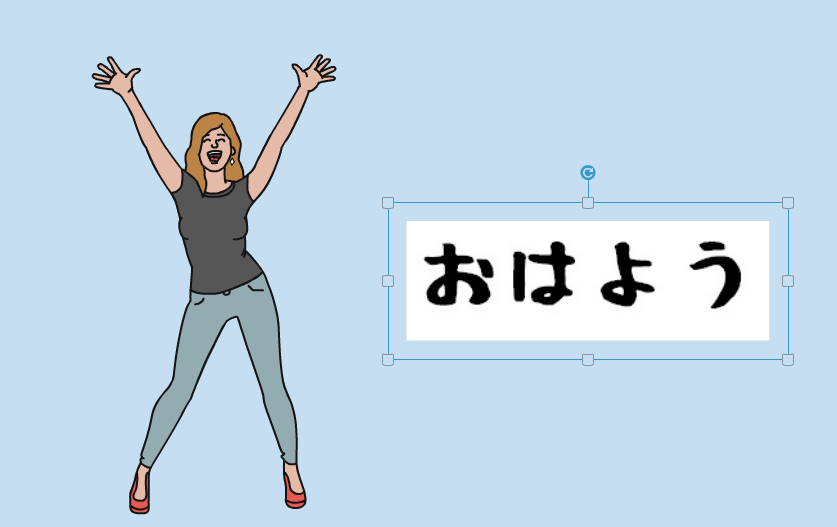
すると、VideoScribe上に日本語テキストが表示されました。↓


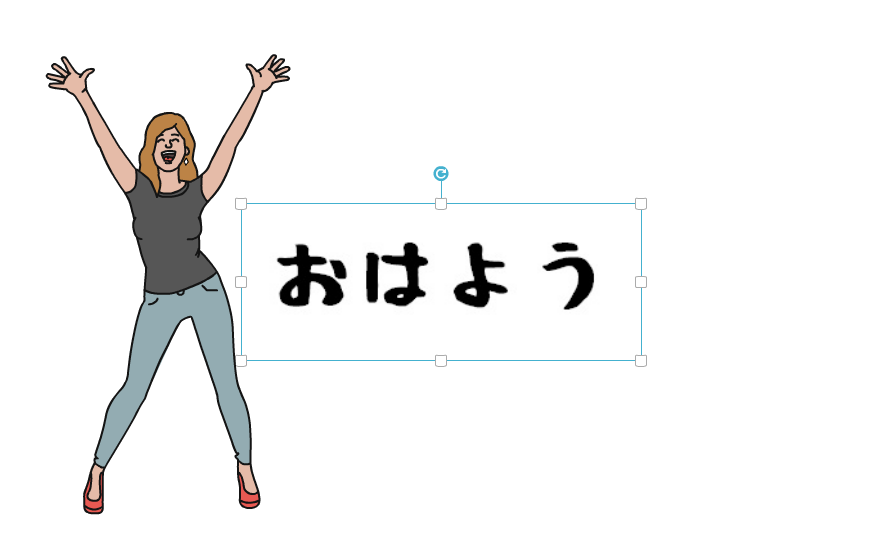
例えば、この「おはよう」の文字を女性画像の前に持ってきてみよう。



ちなみにこの現象は「ペイント」で作成したものはJPGでもPNGでも同じようなことが起こるんだ。

この方法は簡単ですが、このままでは使い物になりません。
ちなみに、背景に色を足したら他の画像の前に持ってこなくとも変な形になってしまいます。↓

この現象を避ける方法が次に紹介する②「ネット上の無料ツールを使ってPNGで保存した画像を使う」という方法です。
②VideoScribe(ビデオスクライブ)はPNGの日本語テキスト画像を入れるのがベスト!
VideoScribeにはPNGで日本語テキストを入れるのがベストかと思っています。
「PNG」は透過機能を持ち合わせた画像形式です。
「ペイント」で作成したPNGには透過機能が反映されない不具合はありますが、ネット上の無料ツールを使って作成すればその問題もクリアできます。
まずはこちらの→「フリーフォントで簡単ロゴ作成」のサイトに飛びます。
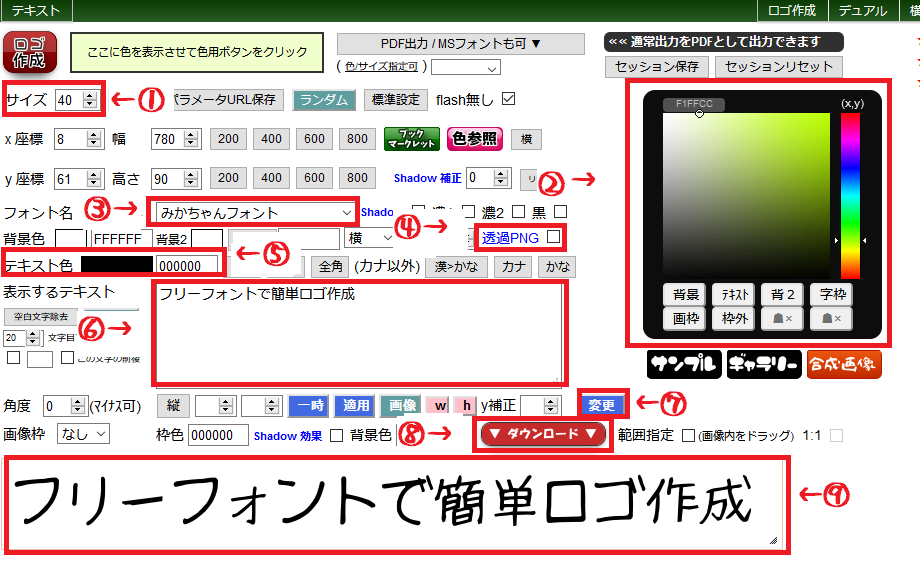
すると以下のような画面が出てきます。↓

- サイズ・・・フォントのサイズを調整します。
- 色の選択・・・テキストや背景の色を選べます。
- フォント・・・好きなフォントを選択できます。
- 透過PNG・・・透過PNGのテキストにできます。必ずチェックを。
- テキスト色・・・テキストの色を変更します。
- テキスト入力欄・・・作成したいテキストを入力する欄です。
- 変更・・・変更した設定を反映させることができます。
- ダウンロード・・・出来上がったテキストをPNG形式で出力します。
- プレビュー・・・作成中のテキストをプレビューできます。
機能が多くてごちゃごちゃして見えますが、基本的に使用するのは
順番に作成手順を解説していきます。
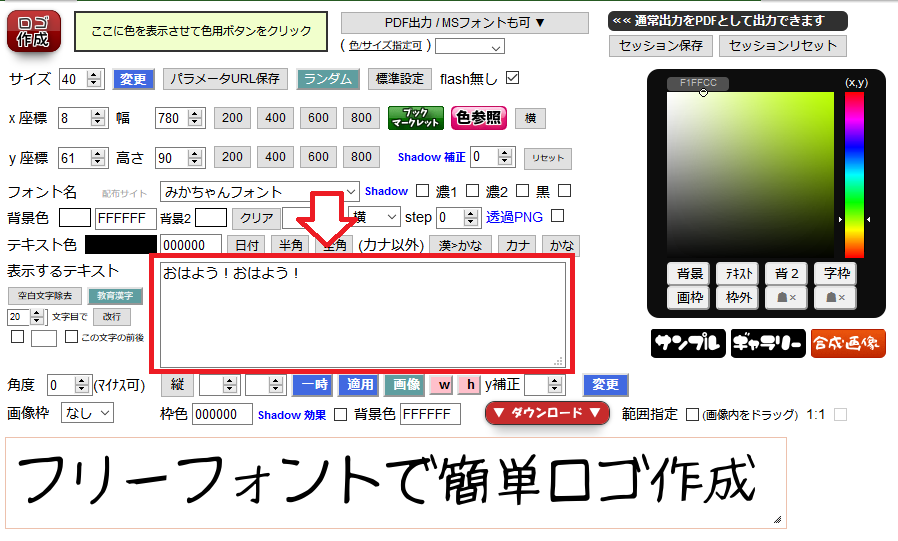
まずは作りたいテキストを⑤に入力していきます。↓

①サイズの調整と③フォントの設定、透過PNGにチェックマークを入れましょう。↓

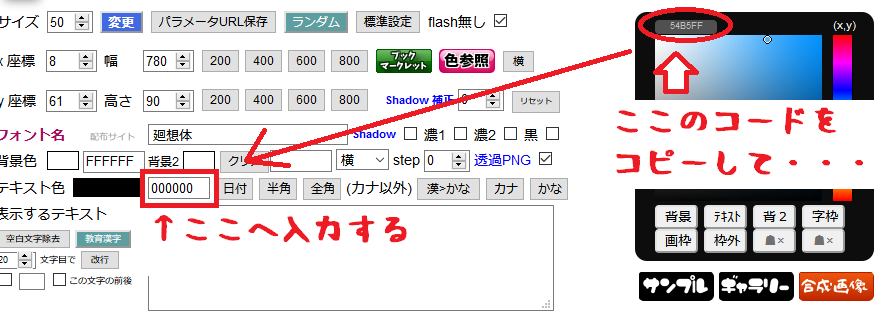
次にテキストの色を設定していきます。
画面右側にある②「色の選択欄」で好きな色を選びましょう。↓

すると、画面上部のウインドウもそれに合わせて色が変わります。
次に選択した色の「コード」をコピーして、テキスト色の欄に入力・ペーストします。↓

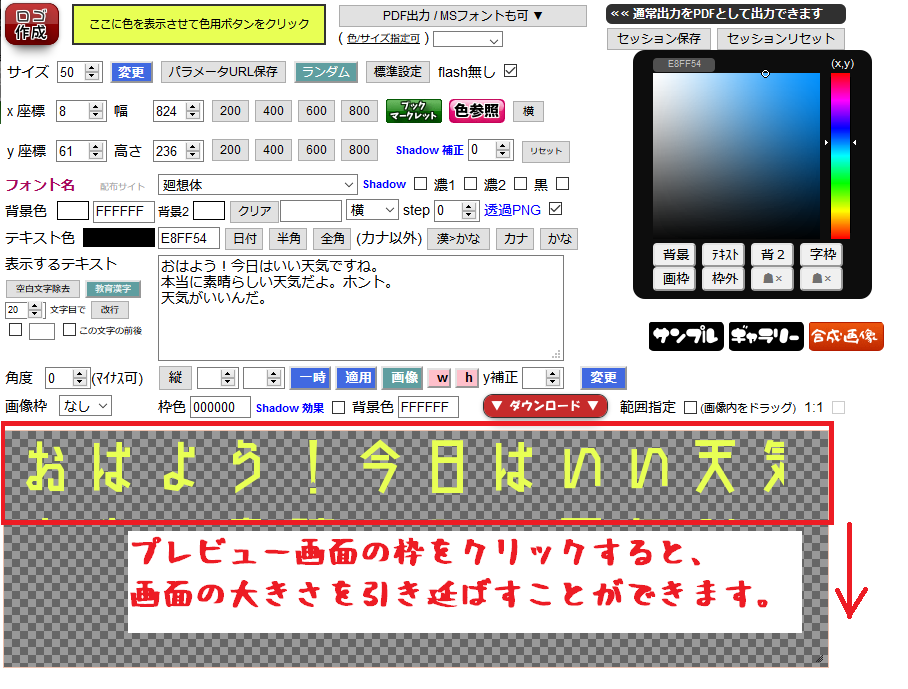
「変更」をクリックしたら、画面下部のプレビュー画面にテキストが表示されます。↓

このような市松模様の背景になっているのは「テキストの背景が透過されている」という証拠ですので、安心してください。↓

ここで気を付けたいのが、文字数が増えたり何行にも渡ったりした場合です。↓

プレビュー画面の文字が切れています。
このままダウンロードしても、プレビュー画面のように、テキストが途中で切れた画像がダウンロードされます。
そんな時は、プレビュー画面の枠を拡大縮小する必要があります。↓

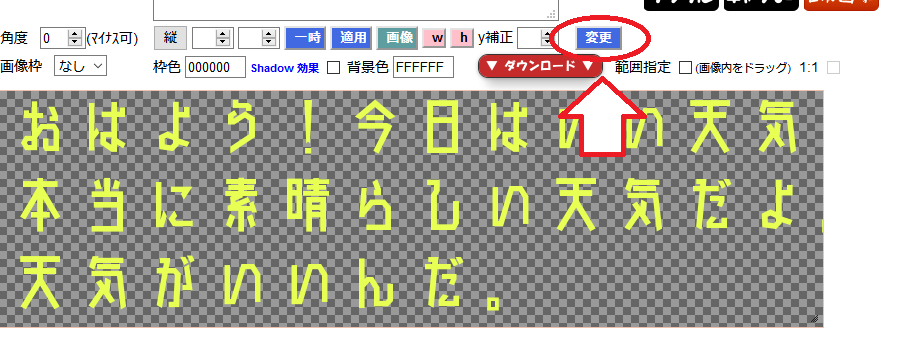
画面の大きさを引き延ばしたら、もう一度「変更」をクリックして設定を反映させましょう。↓

さらに、プレビュー画面はなるべくテキストの大きさに合わせてギリギリのサイズに調整しましょう。
例えば以下のような場合。↓

こうしてしまうと、右の空白部分まで画像の一部として認識されてしまい、VideoScribeに取り込んだ時に変な形のテキストになってしまいます。
しっかりと余白をなくした上でダウンロードしましょう。↓

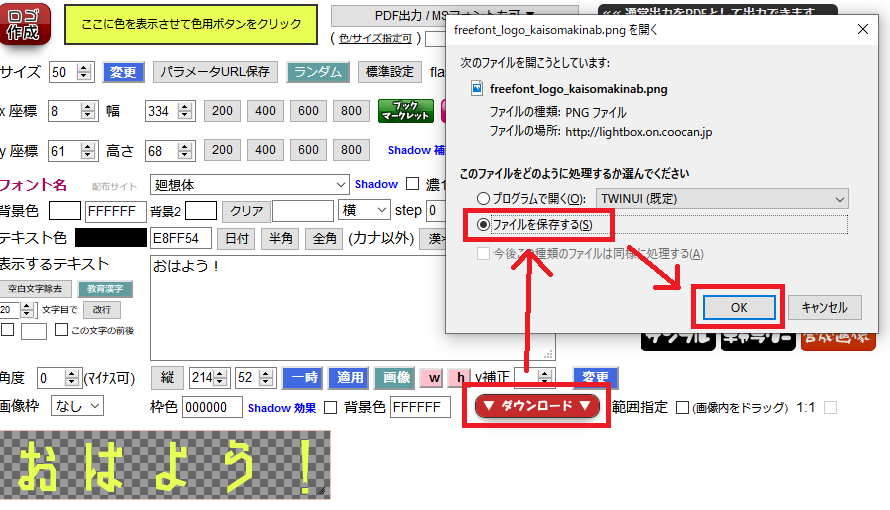
あとは「ダウンロード」をクリックして、わかりやすい場所に保存しておきましょう。↓

これでPNG形式のテキストは完成です。
VideoScribeに作成した日本語テキストを入れ込んでいく
いよいよVideoScribeに先ほど「フリーフォントで簡単ロゴ作成」で作ったテキストを入れ込んでいきます。
先ほどのペイントを入れ込んだ手順と同じように進めていきます。
画像オブジェクト選択画面の左下の矢印マークから先ほど保存したPNG画像を入れ込みます。↓

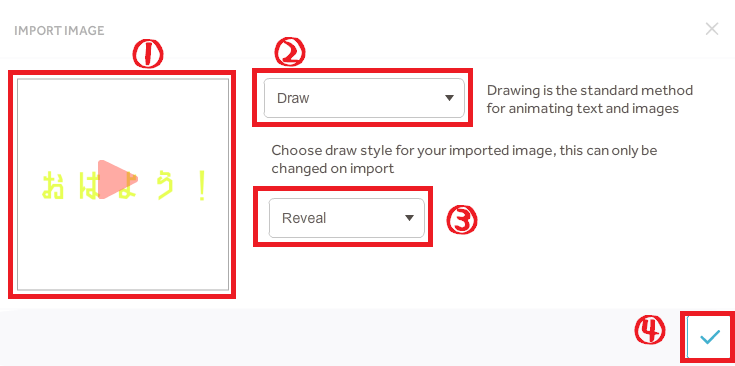
挿入するテキスト画像の詳細を選択できます。↓

- プレビュー画面・・・アニメーションを確認できます。
- オブジェクトの動き・・・「描く動き」か「置いてくる動き」のどちらかを選べます。
- 描き方・・・スライドする動きか、縁取りしていく動きか選べます。Move Inの場合はまた別の動きが選択できます。
- 確定ボタン・・・モーションが決まったらクリックします。
確定ボタンを押すと、しっかりとテキストの背景が透明になった画像が合成されました。↓

これで一応完了ですが、このやり方で作った日本語テキストには一つ欠点があります。
それは、スケッチの際の手の動きに違和感が出てしまうことです。
VideoScribeに入れ込んだ日本語テキストをうまく描かせるためのコツ
今回は「Draw」「Reveal」を選択したパターンで解説します。
通常、このままでは「テキスト」ではなく「画像」として扱われているので、変な手の動きになってしまいます。↓


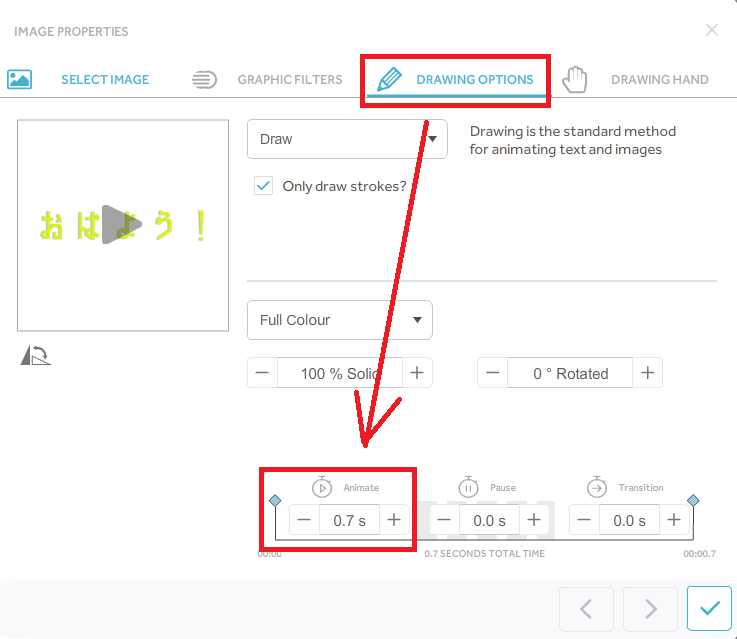
まず一つ目のコツは「描く時間を0.7秒以下にする」です。

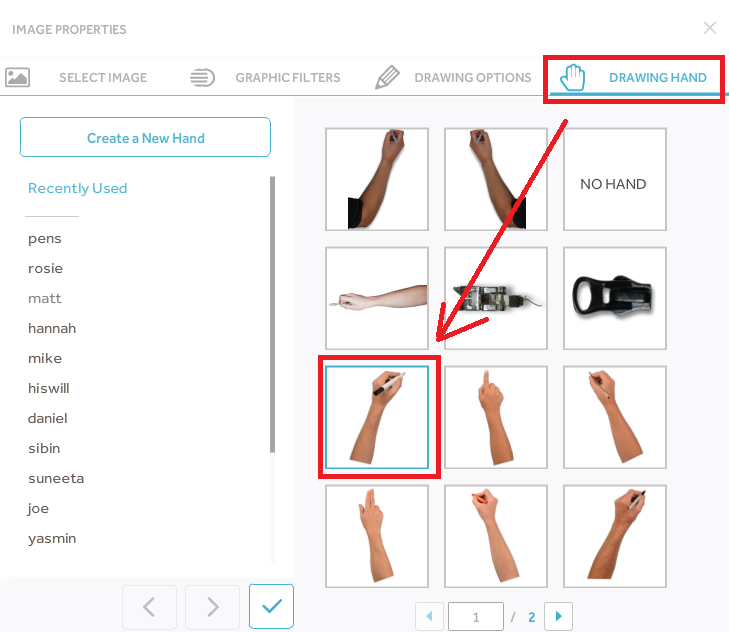
そして二つ目のコツは、「描く手を左手に代える」です。↓

この2つのコツを実装してみるとこのようになります。↓

日本語テキストだけ時間を「0.7秒以下」に設定し、「左手」で描かせることで違和感を少なくすることができます。
他にもSVGで書き込むという方法もありますが、どうしてもソフトを余分にインストールする必要があり、手間が大きいので今回は割愛しています。
ぜひ役立ててみてください。
VideoScribeのインストール方法はこちらの記事で解説しているので参考にしてみてください。↓
-

【日本語解説】VideoScribe(ビデオスクライブ)の購入方法
この記事では大人気のホワイトボード動画編集ソフト VideoScribe(ビデオスクライブ)有料版のインストール方法をご紹介します。 VideoScribeは動画編集画面が ...
続きを見る