結婚式ではオープニングムービーやプロフィールムービーなどの映像演出は大人気のプログラムになっています。
そしてこのようなムービーを「手作りした」というカップルは6割を超えており、
多くの人たちがオープニングムービーやプロフィールムービーを自前で用意しています。
しかし一方で
結婚式の大トリを飾る事になるエンドロールムービーは
他のムービーに比べて自作している人はあまり見かけません。
なにより、結婚式当日の様子を流せる「撮って出しエンドロール」が人気があるというのも理由の一つだと思うよ。
結婚式場の業者やビデオ制作会社に依頼しがちなエンドロールムービーですが、
自分たちでは作りにくい分、非常に値段が高いんです。
このエンドロールムービーを自作する事が出来れば、10万円~数十万円以上の節約につながります。
なぜFilmoraをオススメしているのかというと、簡単に挙げるだけでも次のような理由があります。
- 初心者でも操作が簡単
- エフェクトが他のソフトより格段にオシャレ
- DVDを書き込む機能まで付いている
- 価格が他の編集ソフトに比べてもかなり安い
Filmoraはパッケージ版を購入するよりも
公式サイトからダウンロードする方が、手っ取り早くて配送トラブルも避けられます。
ステップ①Filmoraにメディア(写真や動画)を追加していく
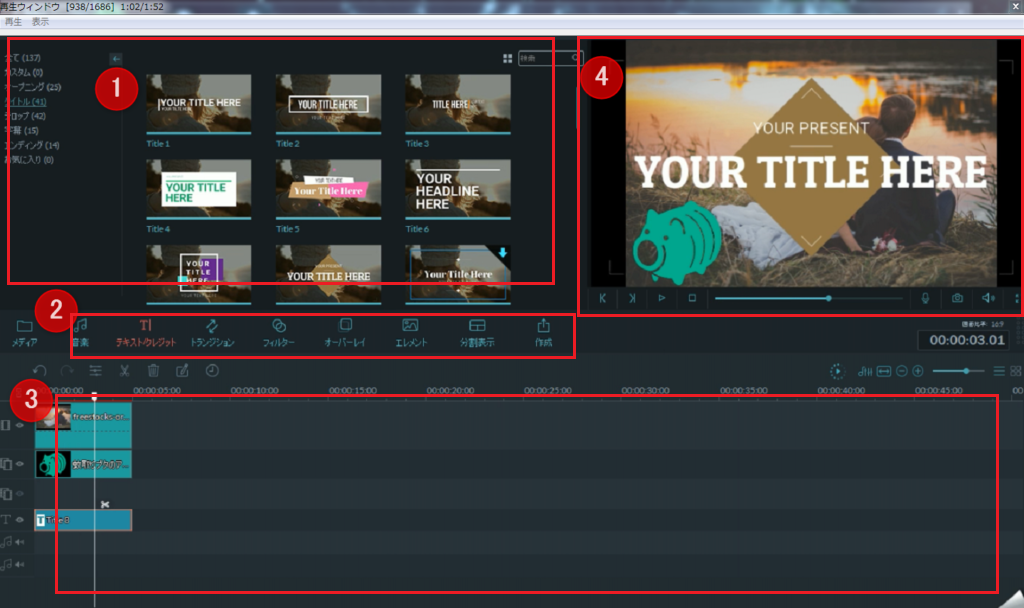
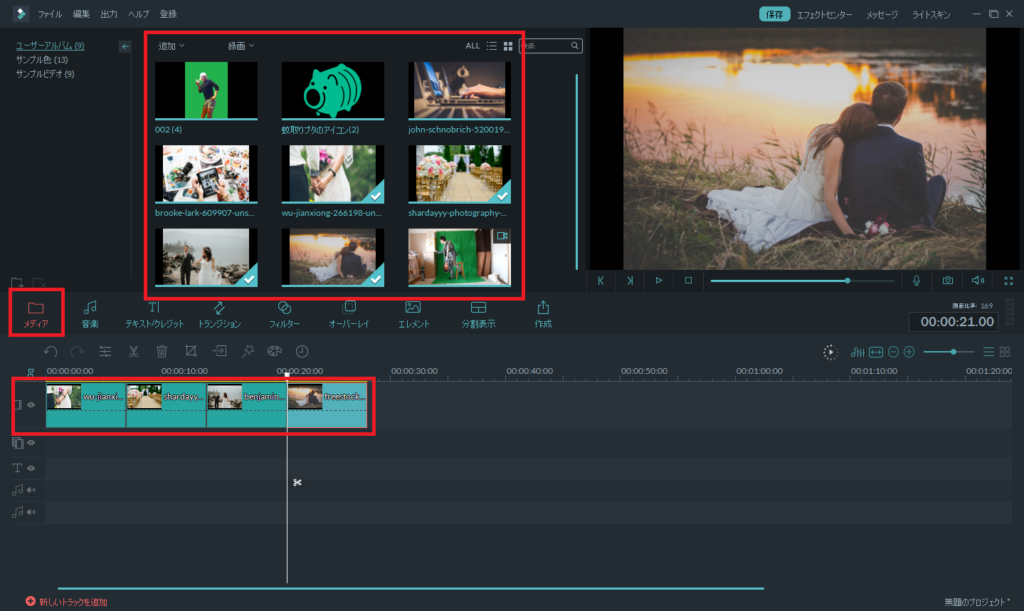
まず、簡単にFilmoraの操作画面について解説しておきます。

- 左上:メディアライブラリ・・・画像やエフェクトを一覧として見れる所
- 左中:ツールバー・・・エフェクト類の様々な演出を選択する箇所
- 下:タイムライン・・・色んなオブジェクトをここで選択したり動かしたりできる
- 右上:プレビューウィンドウ・・・編集画面が見れる。
以上の項目の名称を簡単に頭に入れておいてください。
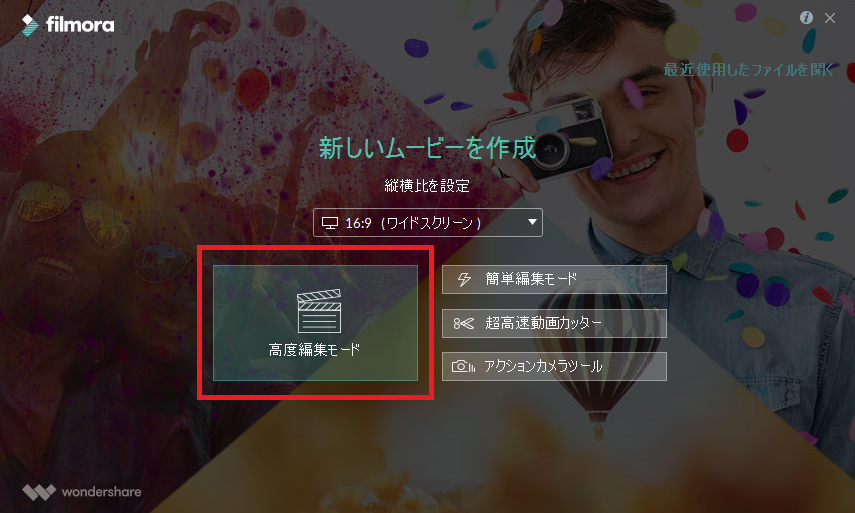
では、Filmoraを起動しましょう。

編集モードは「高度編集モード」を選んでください。

ツールバーの「メディア」の項目から、画像や動画をFilmoraに追加していきましょう。
フォルダから選択しても、ドラッグ&ドロップで追加してもどちらでも大丈夫です。
ある程度データを追加したら、画面下のタイムライン上に画像や動画を入れ込んでいきましょう。
メディアライブラリからダブルクリックで画像を選択してもいいですし、
メディアライブラリから直接タイムラインへ、ドラッグ&ドロップをしても追加できます。
ステップ②字幕の追加とゲスト名の入力

ある程度画像データなどをタイムラインに追加できたら、
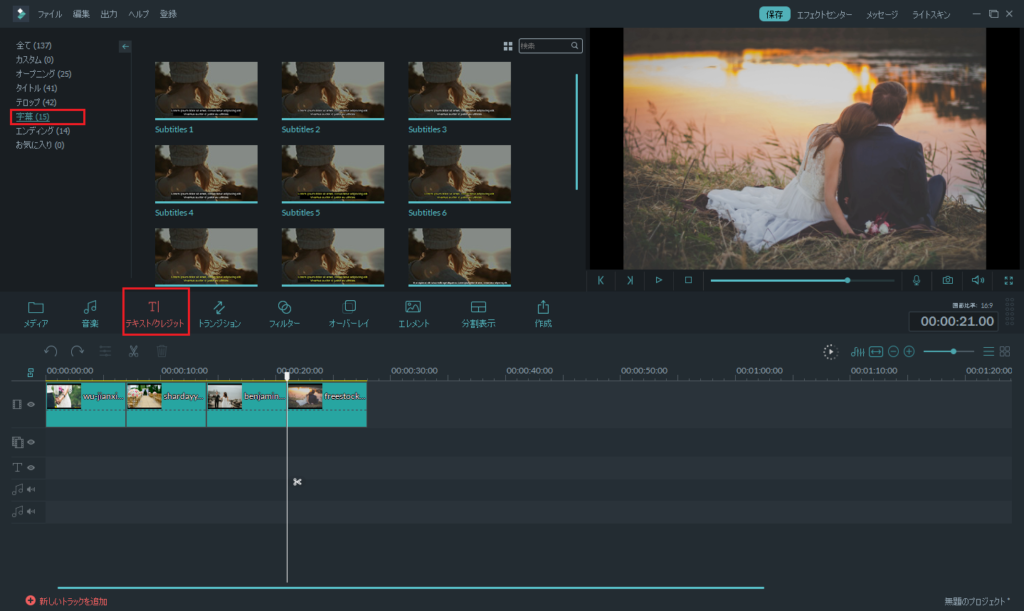
今度はツールバーの「テキストクレジット」を選択しましょう。
この項目の中に、更に「字幕」という項目があるのでそちらを選択します。

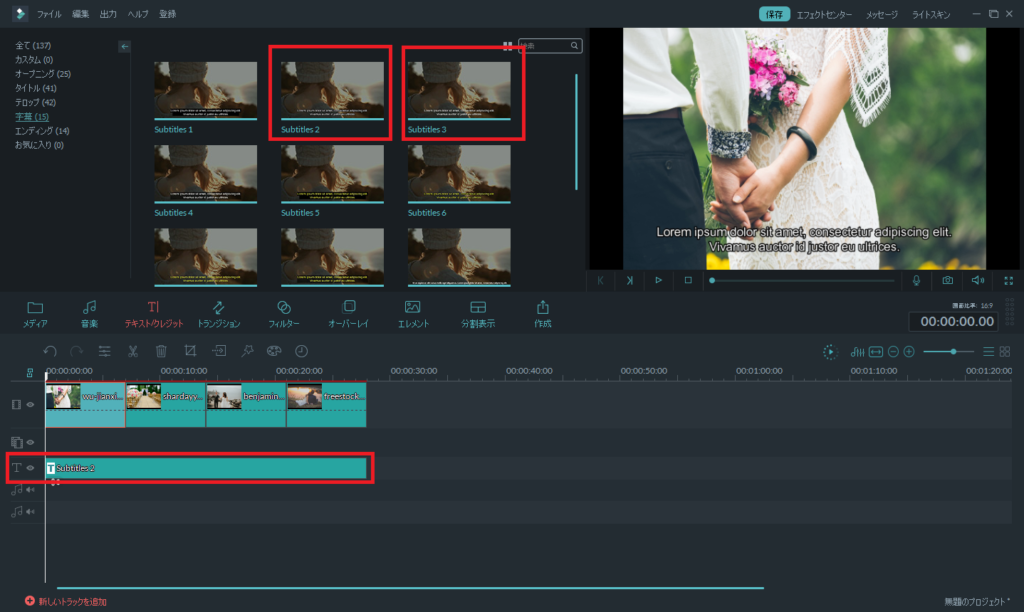
「字幕」テキストの種類の中でも「subtitles2」か「subtitles3」を選びましょう。
この2つがオーソドックスな字幕を作るのに丁度いいテキストです。
他のテキストスタイルを選んでしまうと、下から上に流れるようなエンドクレジットが作りづらくなります。
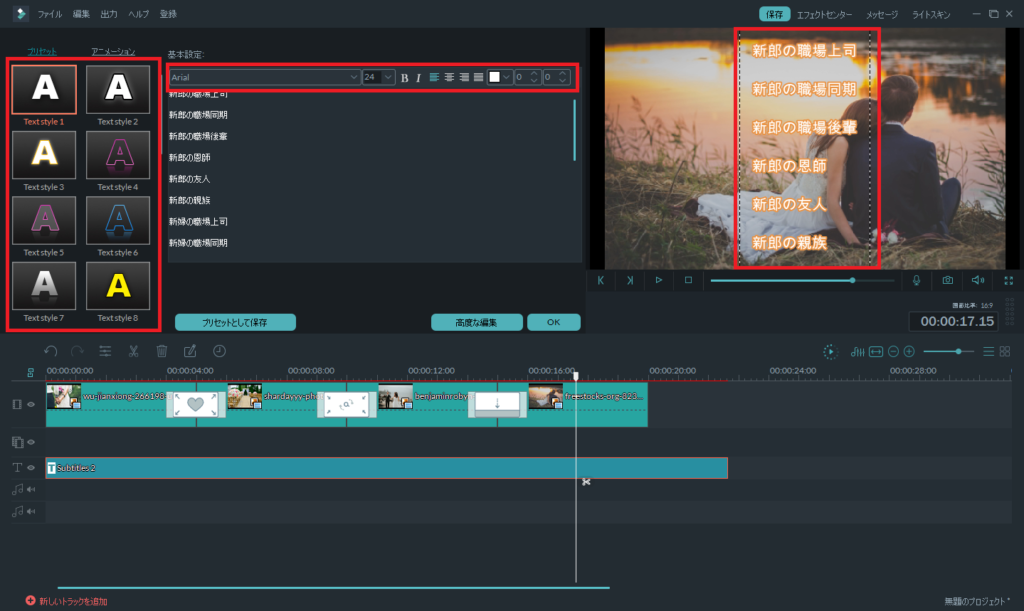
タイムラインやプレビューウインドウにテキストが表示されたら、テキストの編集を行いましょう。

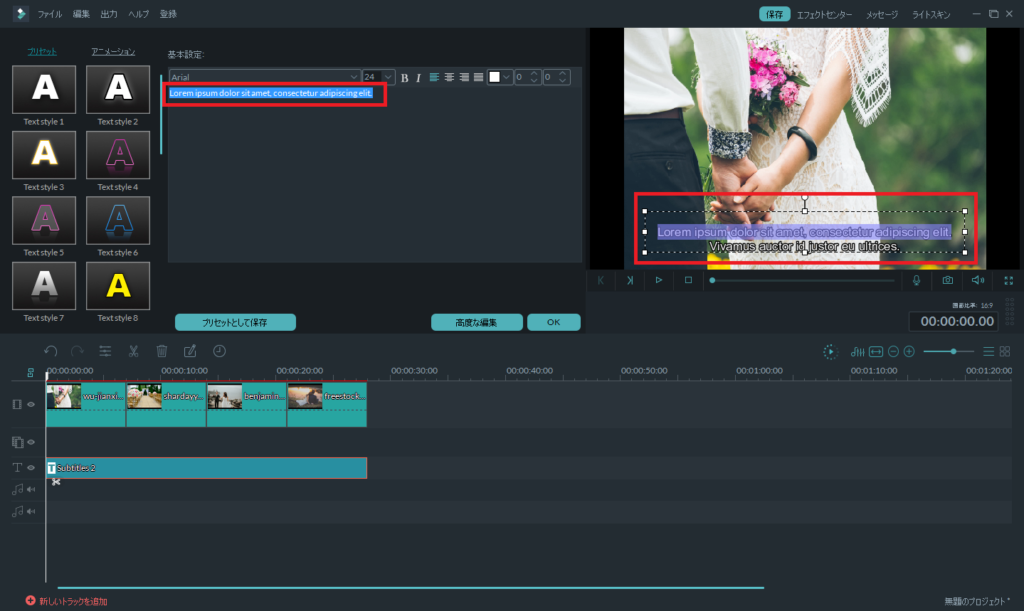
テキストのデフォルトで入っている2行の英文があるので、1行目の英文は消してしまいましょう。
すると1行目が↓の画像の赤枠で囲った部分のようになりますが、そのままでいいです。

↓2行目の英文を編集していきます。

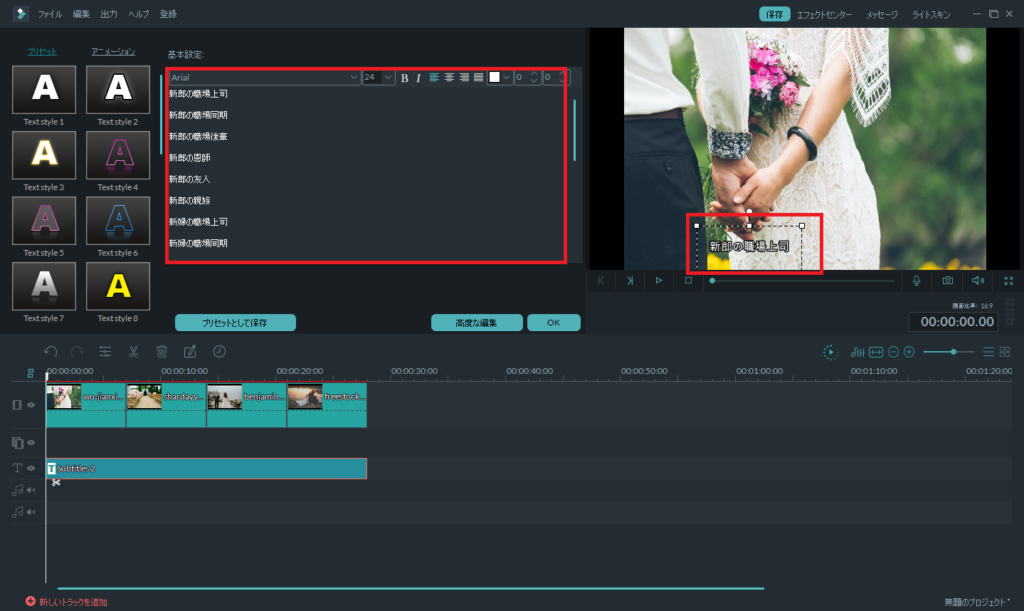
エンドロールクレジットに名前をのせる順番は次のようになります。
- 新郎の職場上司
- 新郎の職場同期
- 新郎の職場後輩
- 新郎の恩師
- 新郎の友人
- 新郎の親族
- 新婦の職場上司
- 新婦の職場同期
- 新婦の職場後輩
- 新婦の恩師
- 新婦の友人
- 新婦の親族
- 新郎の兄弟姉妹
- 新婦の兄弟姉妹
- 新郎の親
- 新婦の親
- 新郎新婦の名前
厳密な流れはないので、大まかな流れはこの通りで大丈夫です。
エンドロールムービーの詳しい作り方は↓こちらの記事で解説しています。

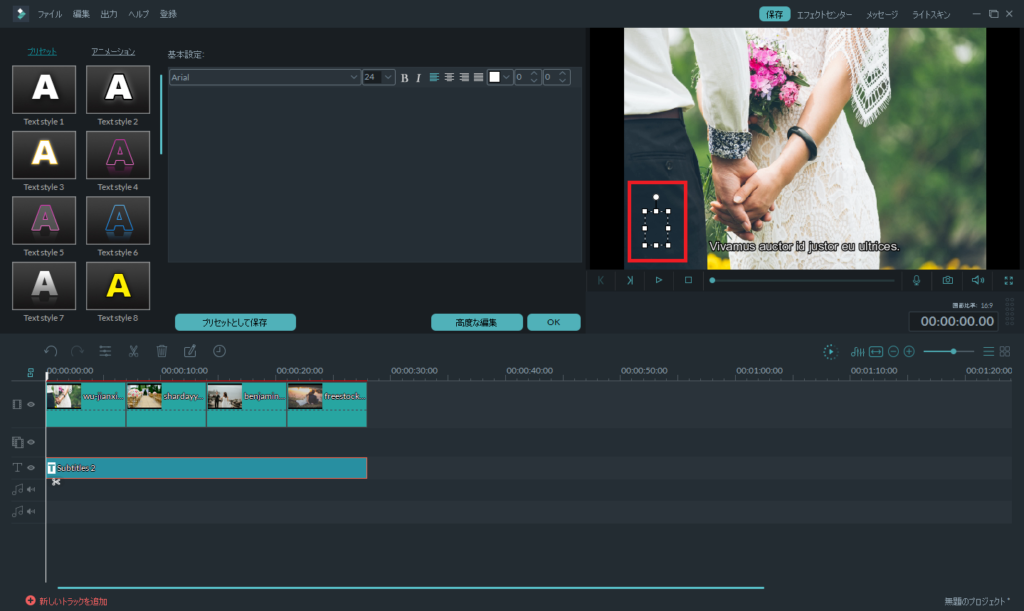
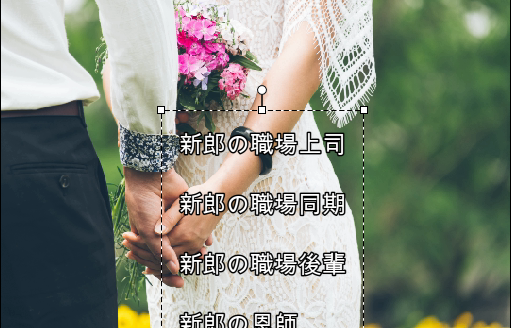
ゲスト名の記入ができたら、プレビューウインドウで直接テキストの位置とサイズを調整しましょう。↓

画面の中央に寄せるのもいいですし、左右に寄せてもOKです。
テキストのフォントやサイズ、縁取りの有無などを調整しましょう。↓文字の色やフォントだけでもガラッとムービーの印象が変わります。

エンドロールムービーは無難に、白文字に黒の縁取りのままでもいいかなとは思います。
ステップ③アニメーションの追加とトランジションの追加
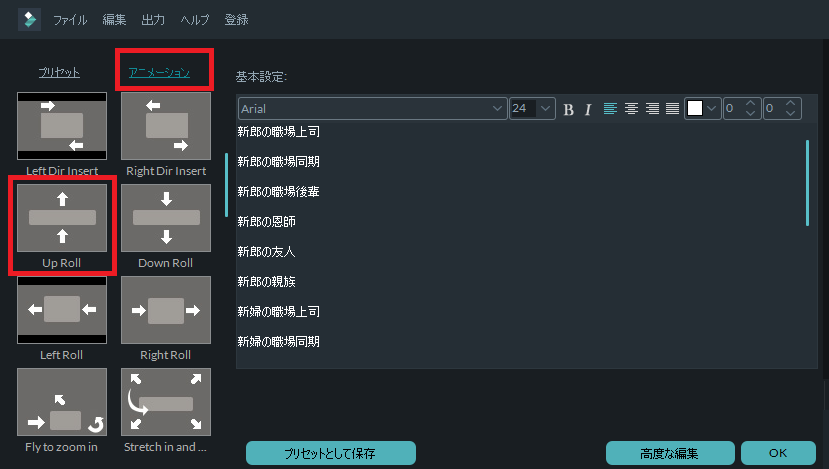
テキストの位置調整までできたら、次はテキストにアニメーション効果を追加します。
テキストを選択したまま、「アニメーション」という項目を選択しましょう。
そこに↓「Up Roll」というアニメーション効果があるので、こちらをクリック。

すると、テキストがこのように↓下から上へと動くようになります。

↑これはあくまでテスト用で作ったものなので字幕のスピードが速くなっています。
字幕のスピードが速いと感じた時は、1枚1枚の画像の表示時間を長くしたり、テキストの表示時間を長くしたりすることで字幕スピードを調整できます。

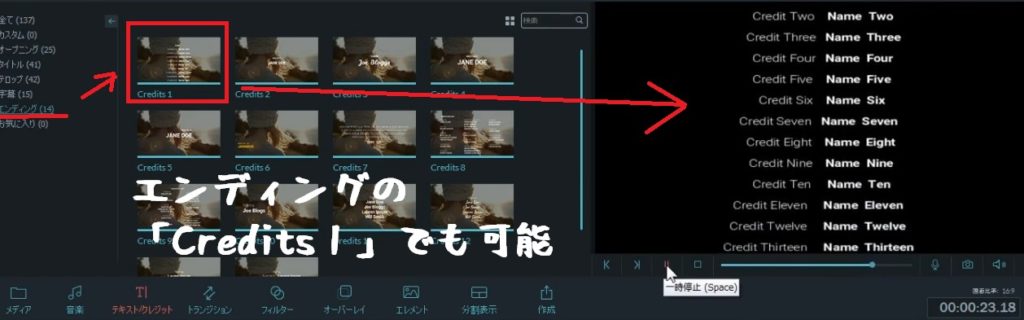
また、このような字幕をスタッフロール帳に動かすやり方は、テキスト「エンディング」の「Credits1」からでもできます。↓

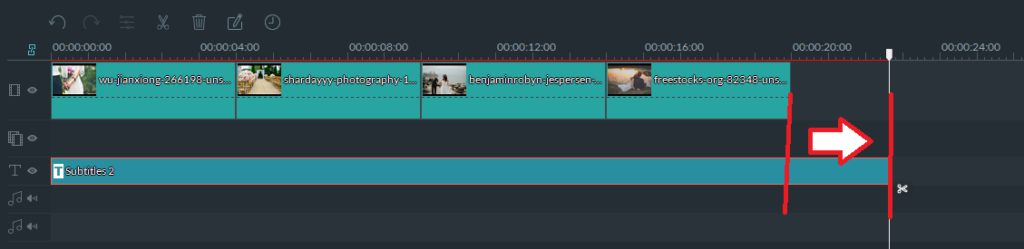
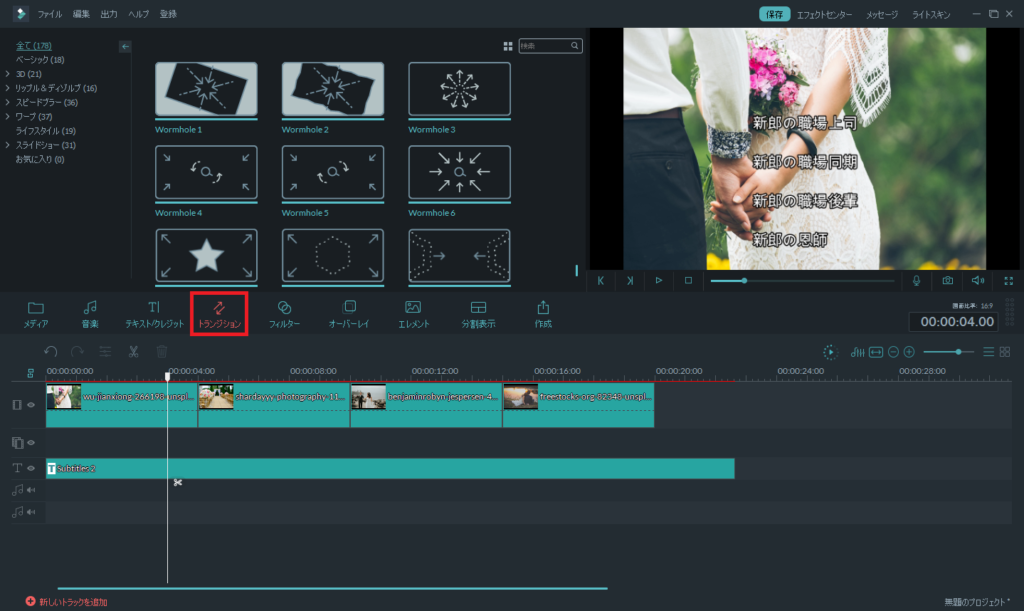
まずはトランジション(場面転換のエフェクト)を追加しましょう。
↓ツールバーのところにある「トランジション」をクリック。

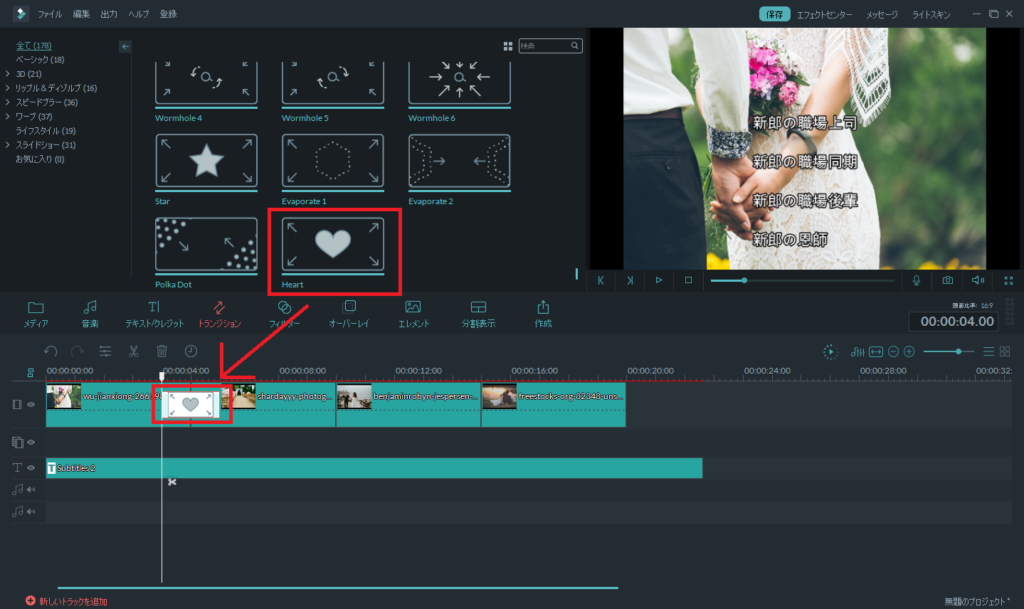
気に入ったトランジションがあれば、追加していきましょう。
トランジションは現在選択してある画像と、その次の画像の間に追加されます。↓

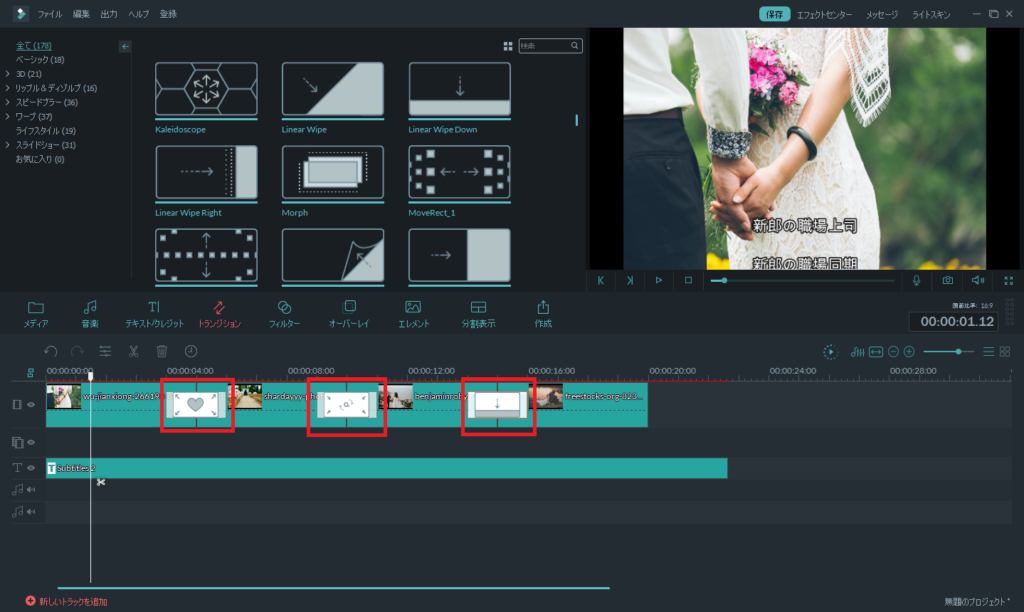
基本的にトランジションはムービー全体の7割くらいの画像の間に入れることをお勧めします。↓

トランジションを入れた状態だと、↓このような動画になります。

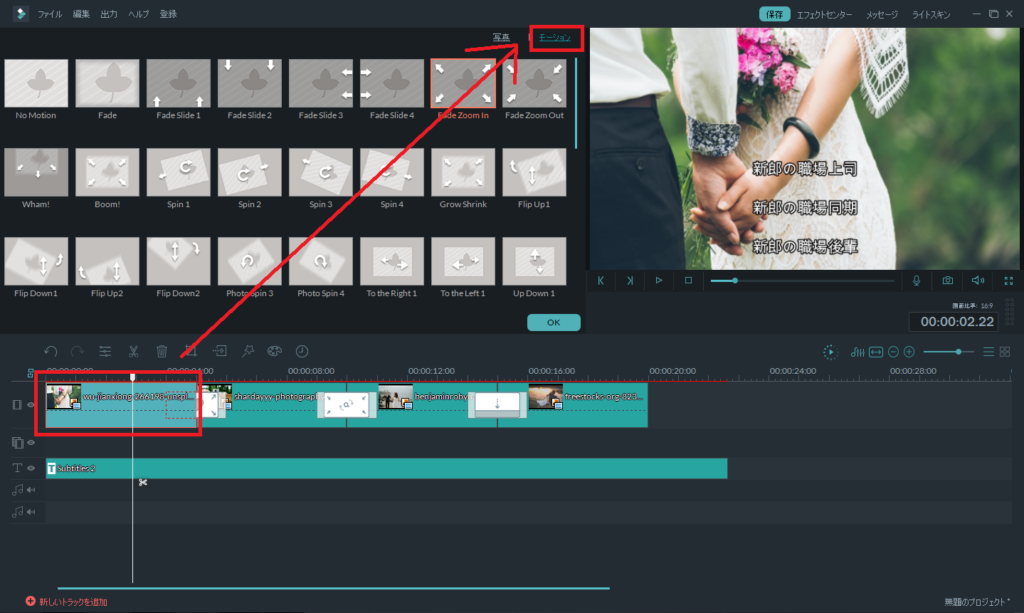
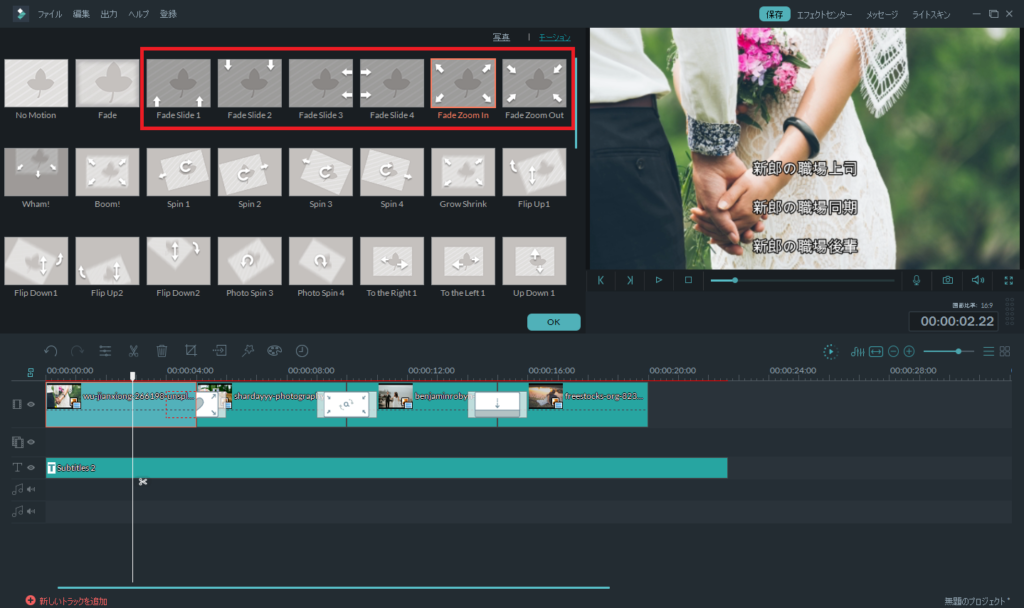
さらにもう少しクオリティを挙げるならば、画像一つ一つに「モーション」を追加しましょう。
画像を一つ選択した状態でメディアライブラリの右上にある「モーション」の項目をクリックしてください。すると↓このような画面が出ます。

ここでは、あまりガチャガチャした激しいモーションは追加しないようにするのがポイントです。
「なんとなくジワーッと動いている」くらいに感じるモーションがベストです。
ちょっとした動きを画像に加えるものとして最適なのが↓この赤枠で囲った部分の「Fade~」のモーションです。

トランジションを追加した時と同じように、それぞれの画像を選択して追加したいモーションを追加していきましょう。
トランジションを加えたうえで、さらにモーションを付け加えた動画がこのように↓なります。

画像や字幕の速度は容量の都合上倍速にしてあります。実際に作るときは、見やすい速度に調整しましょう。
これでFilmoraを使ったエンドロールの簡単な作成手順は以上になります。
Filmoraはこれ以上ないほどに初心者にとって最適のソフトです。
使いやすさ、おしゃれさ、機能性、どれをとってもコストパフォーマンスが最高です。
結婚式専用のエフェクトを多数取り揃えているのもFilmoraならではの強みです。
ぜひ結婚式のムービー作りにお役立て下さい。